Product Name: Blogpost Custom Social Share
Internal Name: CM Blogpost Custom Social Share
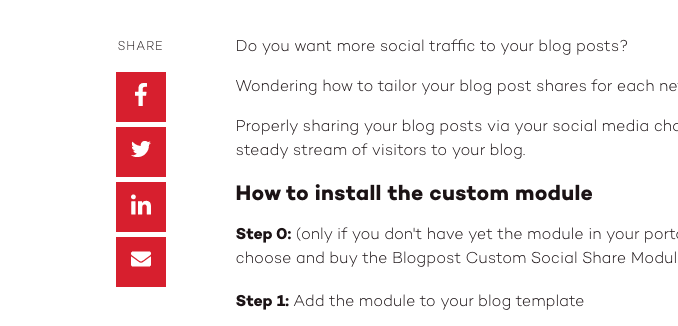
Add custom-tailored social share buttons to your blogposts
Design your own social share buttons with Leadstreet's Blogpost custom social share module and add them to your blogposts.
The module is fully customizable to your preferences, easy to use and responsive.
- add an icon or image;
- choose the shape;
- set icon position;
- order the flow horizontally or vertically and
- give them the color you want.
Setup
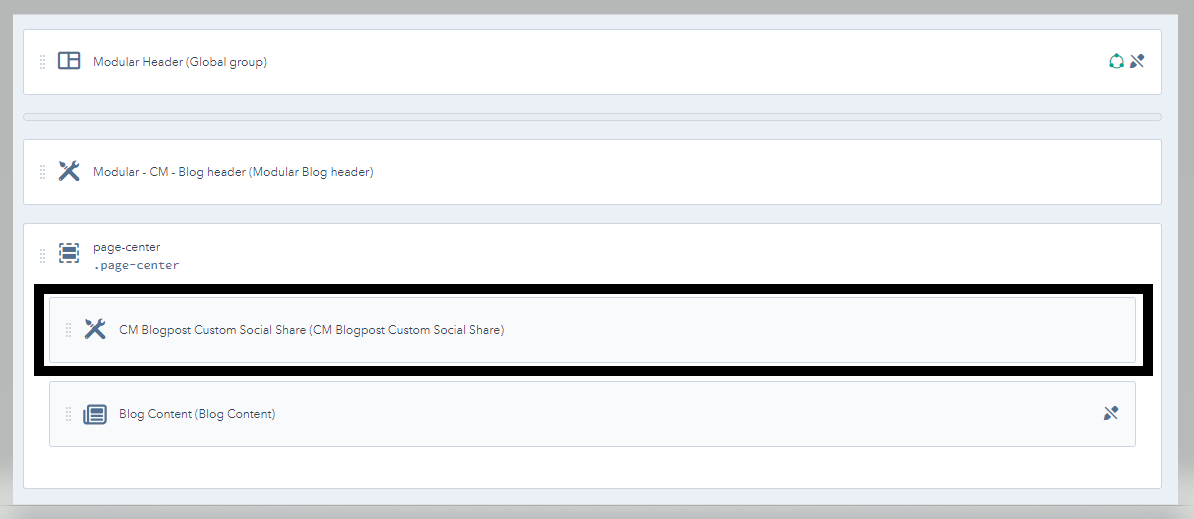
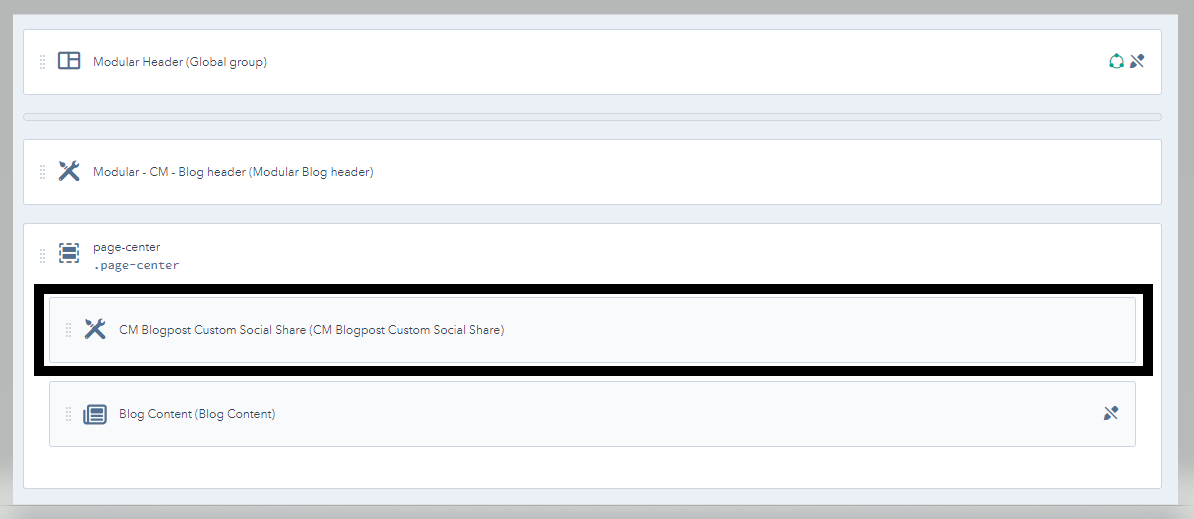
Step 1: Add the module to your blog template
- Go to the Design Manager and open your blog template to edit
- Add CM Blogpost Custom Social Share in the body part of the template
Example:

- Save the template
Step 2: Modify the Options on the Custom Module.
Below are the options that are available on the module
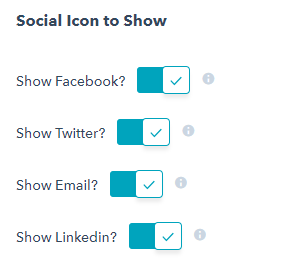
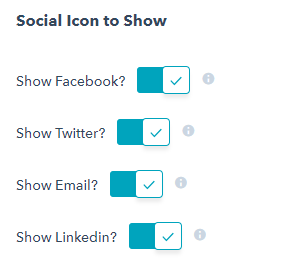
Social Icon to show - These settings will let you hide and show an icon

Specify Icon or Image - You can used either an "icon" or "image"

Specify Icon Shape - The icon shape can either be in "circle" or "square"

Specify Icon Position - Icon position means the way the icon will behave. It can either be a fixed or absolute. Fixed position means that the icon follow you as you scroll the page while Absolute position means that the icon is in one place only

- Choosing the "Fixed" icon position will give you another option which is:
Specify Class Name - Indicate the class name to which location you want to add the social share

- Choosing the "Absolute" icon position will give you another option which is:
Specify Icon Flow - The icon flow can either be "vertical" or "horizontal"

Specify Colors on your icon
These options will let you decide the icon color, background color, border color and the hover color of the social icons

Specify Space Between Icons - You can also specify the distance between the icons


Social Icon Image - These settings will let you choose the Images of the icons

Step 3: Open a Blog Post to see the Social Share in Action