
A Versatile & No-Fuss HubSpot theme!
Get the updated Popular Pro theme now at the HubSpot Marketplace.






get the results that you want in each page
Craft an ideal experience for you and your visitors
Popular pro is an exceptional multi-purpose drag & drop theme build for SaaS, Startups, Agencies and App developers. It is simple, well designed & organized that customers get to intuitively understand what they should do in each page—and act on it!

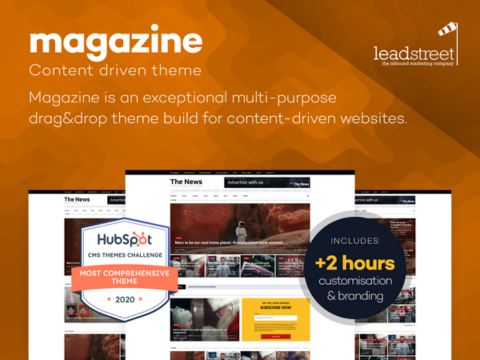
A theme by the winners of the 2020 HubSpot CMS Themes Challenge
Another one of our themes, called magazine, won the Best Comprehensive Theme in the most recent HubSpot Hackathon Theme Challenge. We at leadstreet use our themes like Popular as the base of website development for our (shall we dare say, very satisfied) clients.
YOUR WEBSITE will GET more POPULAR WITH POPULAR pro!
Get a demo of this versatile HubSpot SaaS theme
Our themes are always up-to-date with all of the latest trends and features, so you'll never have to worry about your site being outdated. Plus, we offer 2 hours of free support to help you set up the Popular Pro theme.
a theme that you can use easily without coding
Want a no-fuss website?
Us Too.
Explore endless possibilities as you mix, match, and create stunning webpages with customizable templates and modules.
About this theme
- Flexible - endless possibilities
- Drag&Drop: built for marketers
- Easy to change look & feel
- Responsive out of the box
- Responsive image optimization
- 100% HubSpot CMS Drag&Drop
Fully supported by leadstreet, an Elite HubSpot Partner
Includes all the elements you need
Hero, Feature, (multiple) Pricing, Footer, Testimonial, Team, Contact, Pillar page, Blog, Customer cases, FAQ, Blog/Cases feed, Slider, Image tab, Map, Error pages, Landing pages, and more!
Support included in the theme
FREE 15-min consultation before purchase
FREE 2 hours of customization service
FREE updates
Join 10,000+ companies growing with SaaS





$ 1000 9600
PER MONTH PER YEAR Save 20
- Add your features here
- Add your features here
- Add your features here
- Add your features here
- Add your features here
$ 0 0
PER MONTH PER YEAR Save 20
- 10 users included
- 10 users included
- 10 users included
- 10 users included
- 10 users included
$ 0 0
PER MONTH PER YEAR Save 20
- 10 users included
- 10 users included
- 10 users included
- 10 users included
- 10 users included
We offer 2 hours of customization and free updates
See for yourself how Popular Pro can give you clean & beautiful templates that can be easily customized with just a few clicks for your HubSpot website.
with popular Pro, you can add more modules to attract visitors to visit other pages
Check out our blog
See our latest website projects and themes like Popular Pro and how we make HubSpot websites beautiful & highly converting!



.png?width=500&height=484&name=MicrosoftTeams-image%20(26).png)