Documentation
Best practice
General advice
Before you start using the theme and creating pages: we advise you to create a child theme in the HubSpot design manager!
A child theme is a copy of an original parent theme. You can edit the child theme without altering the parent theme. You can create child themes from HubSpot themes, marketplace themes, as well as custom themes.
How to create a child theme
HubSpot: knowledge base & 24/7 support
HubSpot Has a very good documented knowledge base and has a 24/7 support
- knowledge base
If you have a question search the knowledge base there is a BIG help buttons at the bottom right of HubSpot - help center
find here the help you need - hubspot status center
an outage is always possible, heer you can check if all HubSpot services are operational
HubSpot: CMS
We selected some interesting reading that hubSpot produced about the theme in general
- Get started with themes
- Edit your theme settings
- Set up your site's navigation menus
- Use global content across multiple templates
HubSpot: Get started with the theme
We selected some interesting reading that hubSpot produced about the theme in general
- Get started with themes
- Edit your theme settings
- Set up your site's navigation menus
- Use global content across multiple templates
HubSpot: Create and publish a page (general)
- Create and publish a page
- Create and publish a page > Types of templates > is a THEME template
- Create and publish a page > Create a new page
- Create and publish a page > Edit an existing page
- Create and publish a page > Edit content in a module
- Create and publish a page > Edit styles applied to your modules
- Create and publish a page > Optimise for SEO
- Create and publish a page > Edit page settings
- Create and publish a page > Preview tour page
- Create and publish a page > Publish or schedule your page
HubSpot: Edit content in pages using a website theme
HubSpot: Blog & theme
HubSpot: filemanager, images, video's
HubSpot: Some advanced functionalities
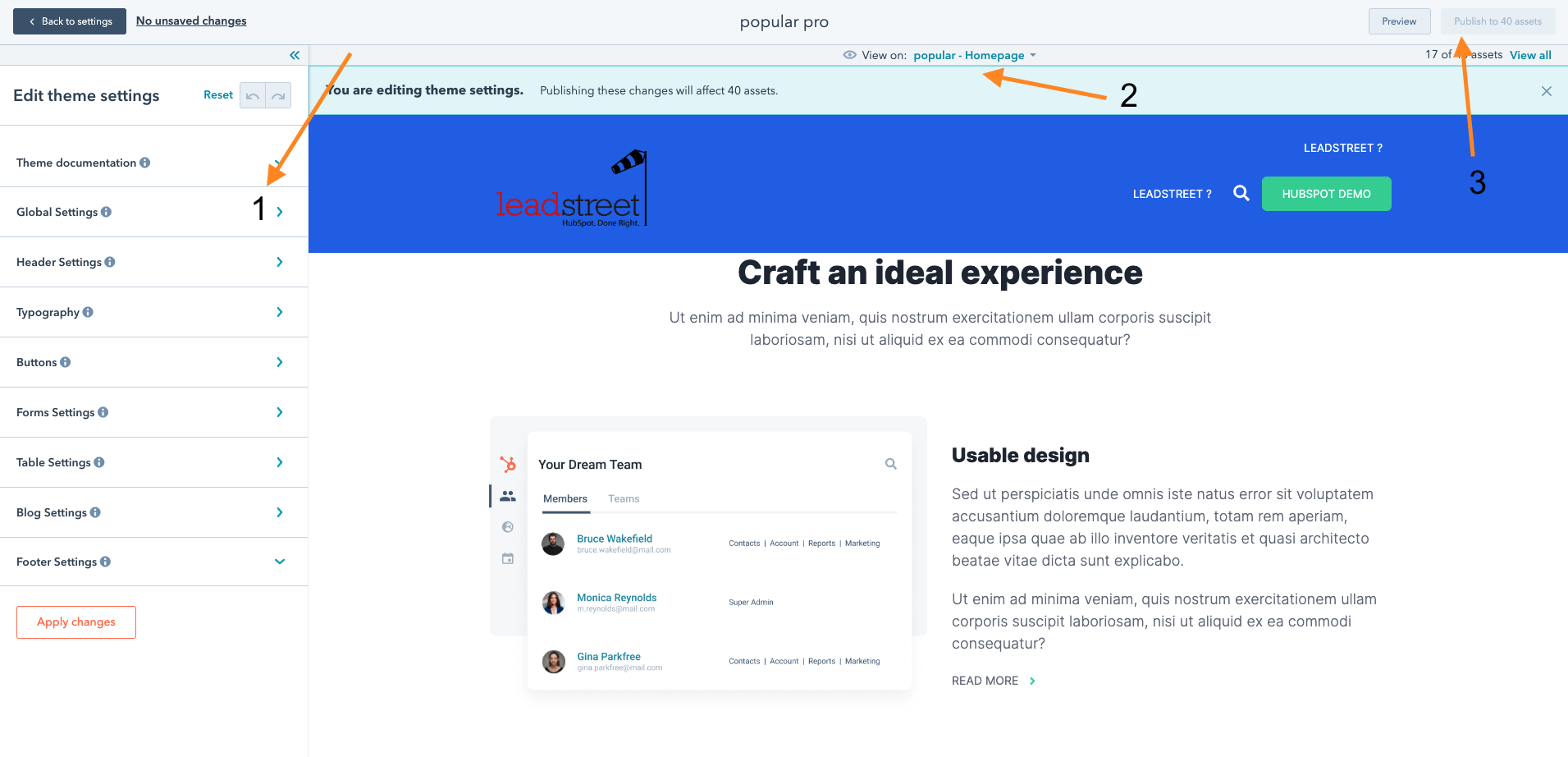
Where are the theme settings located
Go to your settings by clicking on the gear icon in the top right corner. 
In de sidebar select website \ themes
There you will find our popular theme
Click on it and in the new sidebar you will find the theme settings

- Edit the general settings
- Preview then on some page
- Publish the changes

Global Settings
Consider these settings as super settings, they will be inherited further down the road, you can overrule them if needed.

Header Settings
Activate extra functionalities in the header and control all the header variables

Typography
By default, the fonts are inherited from the global font settings. Here you can overrule them if you want to. You can use a different Google Font or a Custom Font (custom fonts are declared in CSS)

Buttons
Create some button variations here, you can use the settings in different modules or use as a class in the source code

Forms Settings
You can control the look of a form and all its elements, field, placeholder, help,...

Table settings
The look of a table can be managed here

Blog Settings
You can control the functionalities focused on the blog, such as listing, hero's, featured,...

Footer Settings
Manage the footer section of each page, width, look, style,...

modules
All modules in this theme
View all modules on this overview page
In alphabetical order:
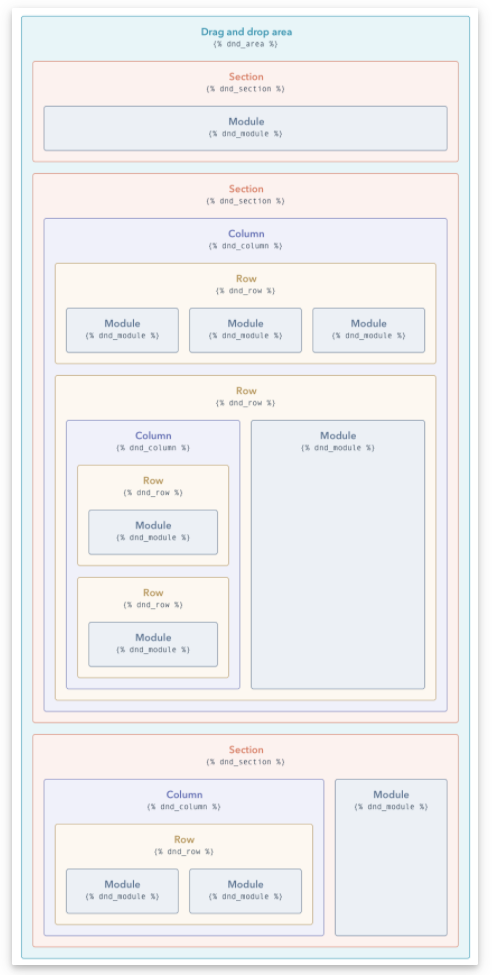
HubSpot drag and drop areas
How HubSpot Drag and Drop Areas are working
Drag and drop areas are composed of modules, which are blocks of website content. These modules may be arranged in horizontal rows or vertical columns. Rows and columns may be grouped into sections of elements.
By grouping these elements together, you can apply background styles to an entire area of your page. You can also drag and drop entire rows, columns, or sections to rearrange your page layout.
- Module: an individual block of website content. You can edit your page's text and images within an individual module.
- Column: a vertical stack of multiple modules or rows. You can move or rearrange columns on your page, and apply a background color or style to an entire column.
- Row (*): a horizontal row of modules or columns. You can move or rearrange rows on your page, and apply a background color or style to an entire row.
- Section: a group of multiple rows or columns. You can move an entire section, or apply a background color or style to an entire section.
Check out this HubSpot knowledge page that explains all functionalities
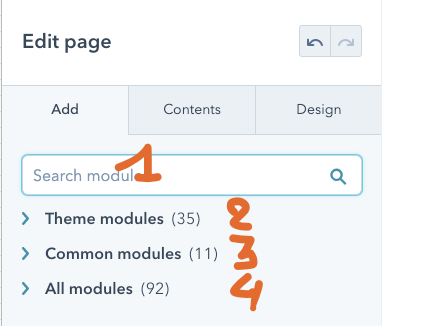
Different modules

- You can search for modules to be used
- Theme modules are modules developed form, especially for the theme
- Common modules are default HubSpot modules such as Rich Text
- All modules, beware of using these modules, probably they are old modules and NO Drag & Drop modules. It's possible that they do not behave correctly
Section \ Column \ Row \ module hierarchy

(*) creating a row is sometimes hard ;-) but follow these steps and you will get one
- create 2 cols with a Rich Text module in each
- in the first col drag an Image module below the Rich Text field
- then clone the Image module in the first row using the icon when hovering
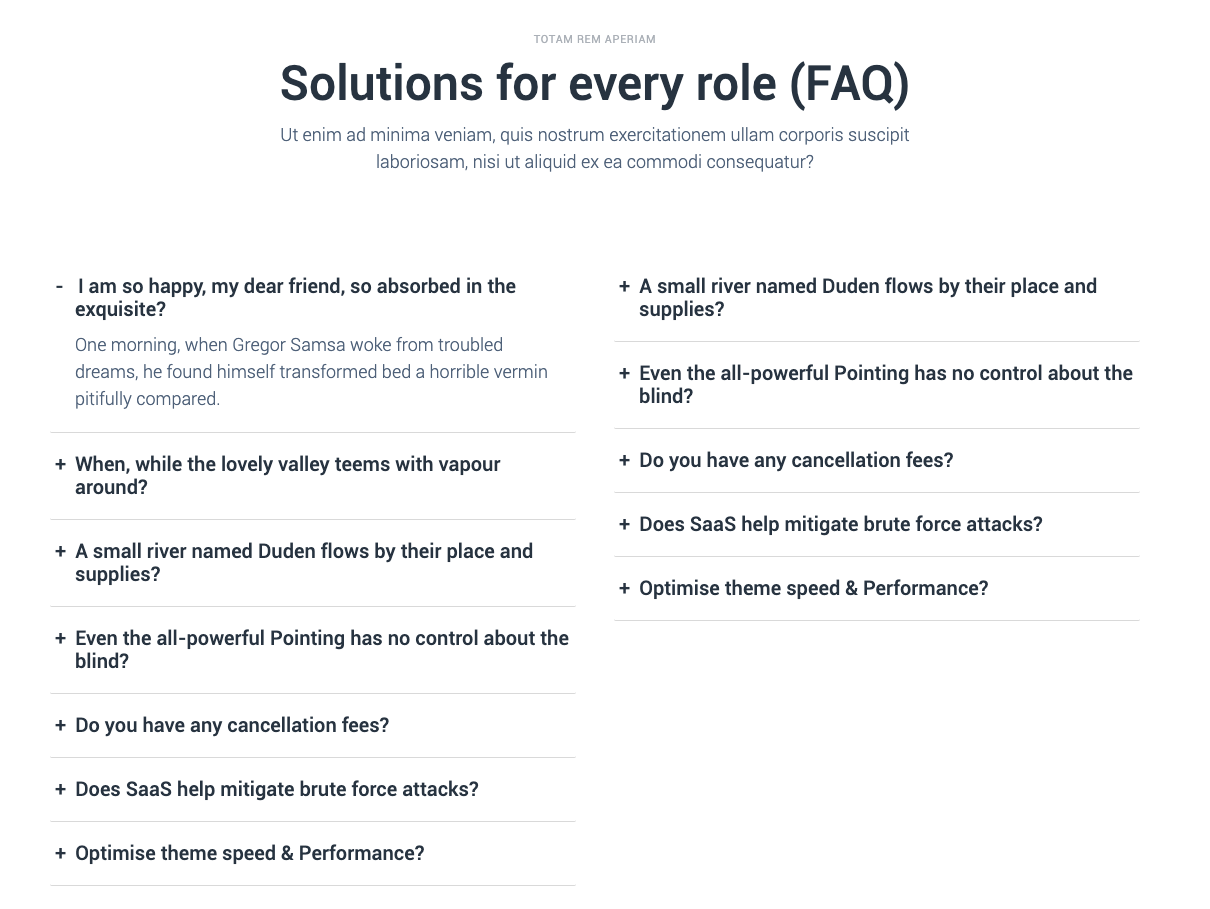
Accordion
![]()
This is the module you are looking add, the FAQ or FAQ accordion module

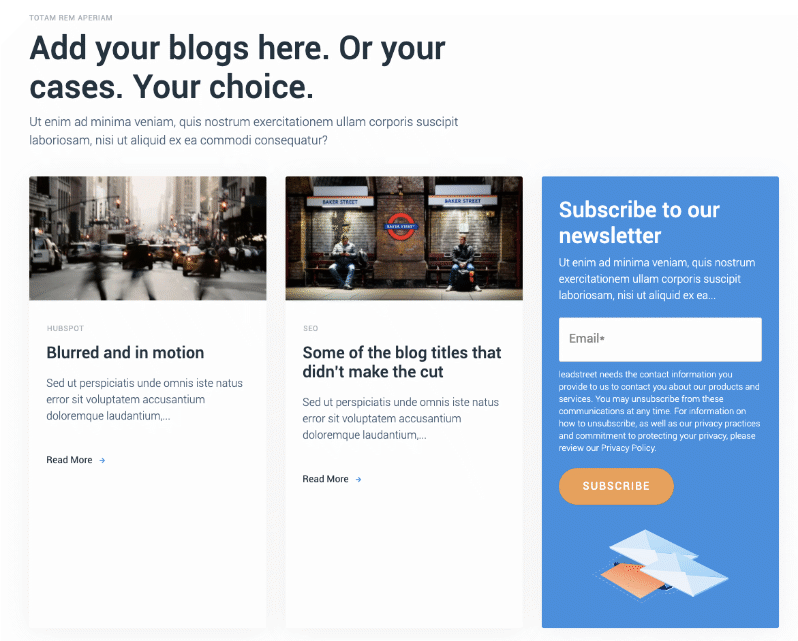
Blog Latest Feed with Newsletter
![]()
Display the latest blogs on a webpage, select blog and topic

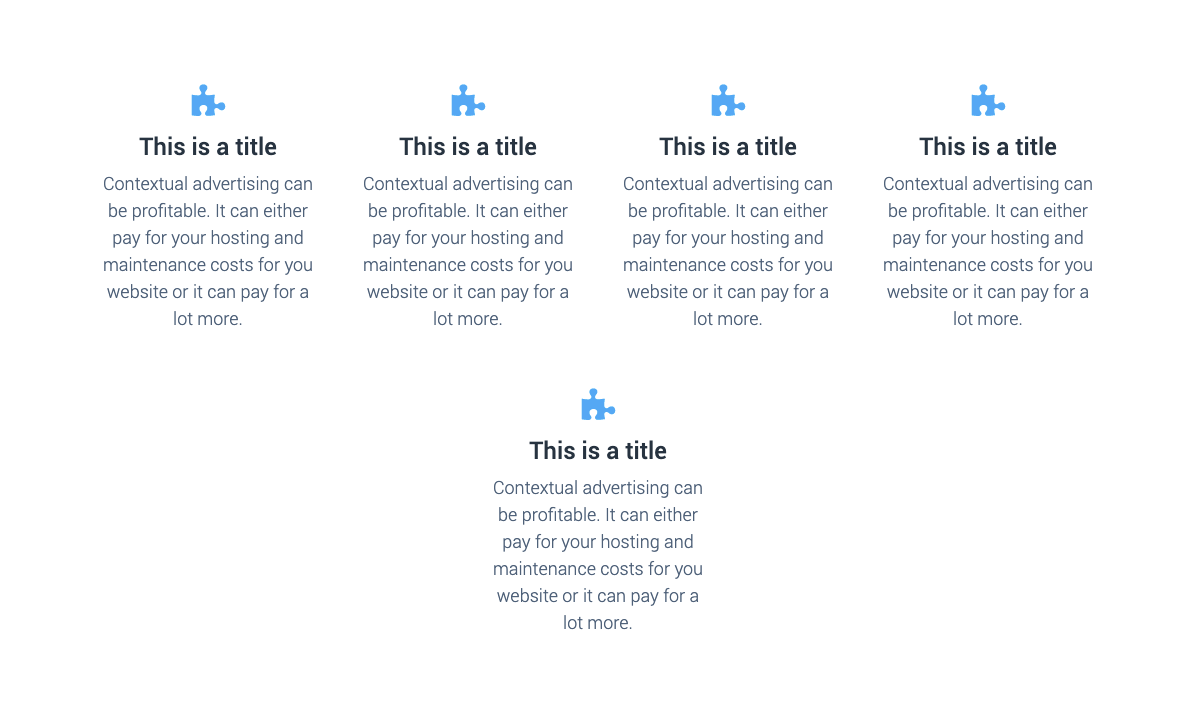
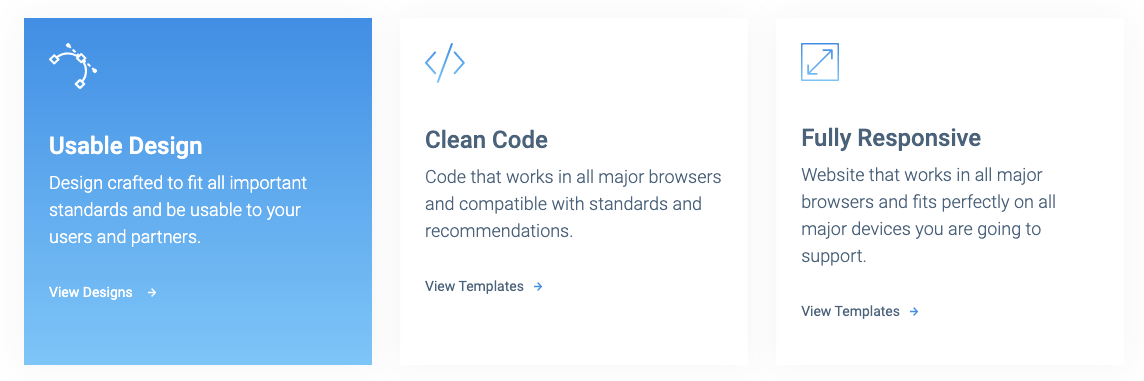
Column/Card module
![]()
Use this module to display your team / your products. Each card can hold an image, title, description. Add as many cards as you like, the 5th card automatically goes to the next row.

Customizable button/cta
![]()
Just add a button on your page and style in in your theme style.

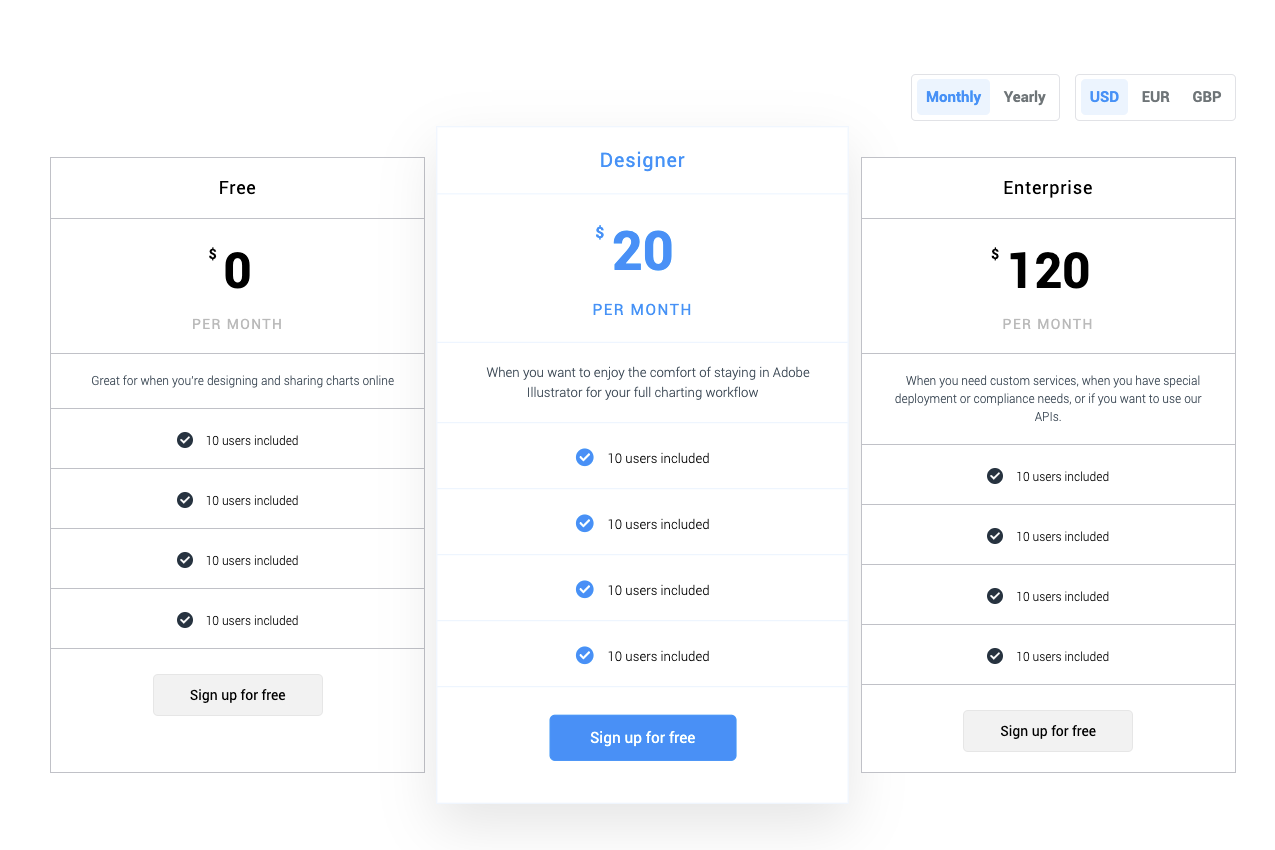
Extended Pricing module
![]()
Manage your different pricing plans, use different currencies, switch to monthly & annual pricing.

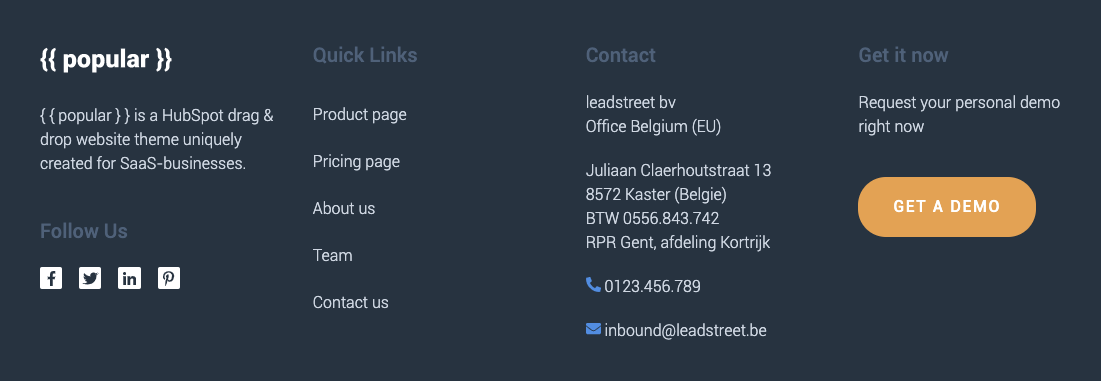
Footer Column Module
![]()
This module is used in the footer, each row of the footer you can add, text, image, social, menu's,...
Think out of the box, use this module as a pillar page navigation.
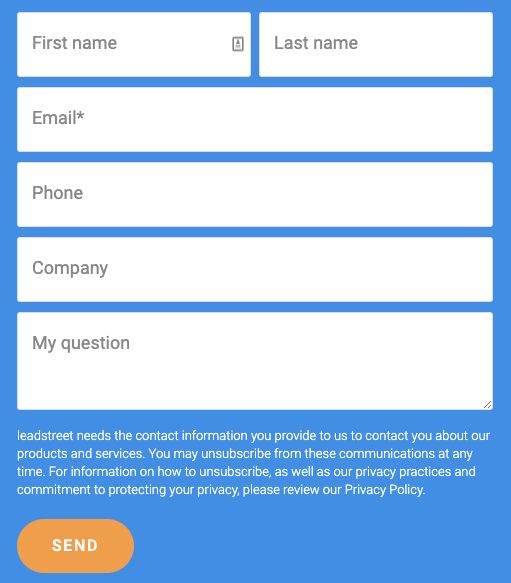
Form with Extra Options
![]()
The default Form Module does not contain an option to control the text color of the GDPR text. This Module contains colours field wherein you can modify the text on your form and also lets you control the colour of your submit button.

See it in action here
Header CTA
This module is used on the Header

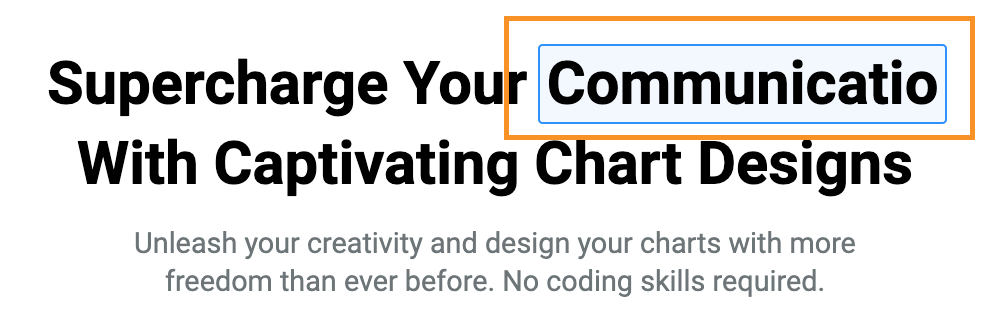
Hero Animated Typing Text
![]()
This module is also used to add text on your Hero, the paragraph font size of this module can be controlled on the theme settings (Typography > Hero Paragraphs).
This module lets you add a series of texts that looks like its typing.
Note: Use this keyword "%%typing%%" to insert the typing text on the header.

Hero Floating Background
![]()
This module will let you add a floating background color under your hero content.
Note: Make sure the floating background's width matches your hero content width. Make adjustments as needed.

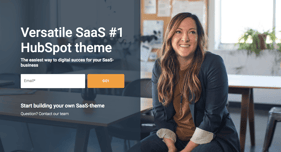
Hero Rich Text with Extra Options
![]()
This module is used to add text on your Hero, the paragraph font size of this module can be controlled on the theme settings (Typography > Hero Paragraphs). it also contains a colour field at the bottom, to control the colour of the text.

See it in action here
Icon with Text
![]()
This module have the ability to control the Background colour, background colour in hover and many more. It will let you add an icon at the top, a text and custom link. Just like the example below:

See it in action here
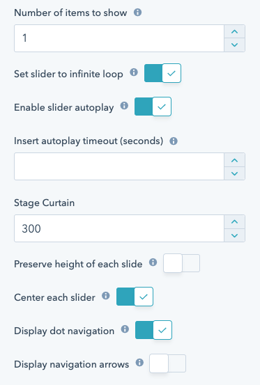
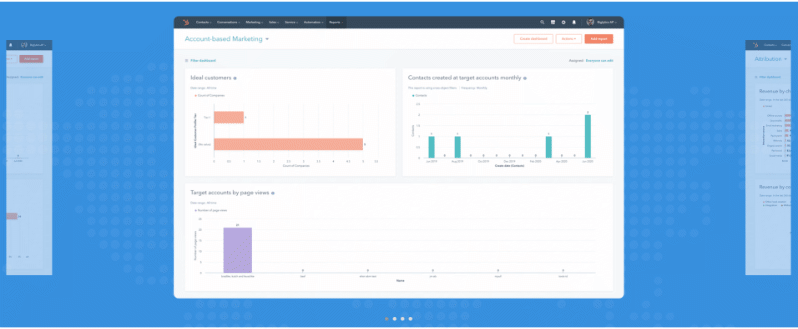
Image Slider
![]()
This image slider module lets you control how the slider will behave that fits your needs. It contains options like the items to be shown per slide.
Here the slider settings options available on this module


See it in action here
Downloading and activating an Update
When an update is pushed to a theme in the HubSpot Marketplace, existing customers will need to manually install the update.
Here’s how you can update your purchased theme:
- In their HubSpot account, click the settings icon in the top navigation.
- In the left sidebar, select Marketplace Downloads.
- Navigate to the Themes tab.
- If an update is available, click Install update next to the theme.
Please note that you will not receive updates automatically — you must install the update themselves.
You can find more details in this HubSpot guide:
https://knowledge.hubspot.com/resources/how-to-purchase-a-template
If any doubt, contact us. This may avoid unwanted updates or changes to your website.
The Big Web Accessibility Update (June 2025)
In June 2025, we've enhanced our theme to meet key European web accessibility standards, ensuring a more inclusive experience for all users. This update includes improved keyboard navigation, screen reader compatibility, and optimized contrast and structure. Build confidently knowing your website is more accessible and compliant.
However, you might encounter some issues so we've prepared some basic troubleshooting for you to follow:
Q: My header tags doesn’t seem quite right visually
Check your CSS files. Our update involves swapping out some header tags (e.g. <h4>, <h5>, etc) into regular <div>. We know it might seem counterintuitive at a glance, but this is to prevent jumps to the heading hierarchy. See this article from W3C for further explanation.
You can usually override these issues via CSS so a bit of dev is needed.
Or contact us.
Q: A module from the theme looks weird
We’ve also went in and updated a number of our modules related to the heading tags above. See this article from W3C for further explanation.
Or contact us.