Proficiat, je hebt (bijna) een nieuwe website. Je hebt de laatste weken slash maanden hard gezwoegd, en je bent tevreden met het resultaat van je website en CMS. Voor jou bestaat je site al enkele weken, maar bij het lanceren kan nog veel fout lopen. Geloof me: Murphy staat dikwijls om de hoek te loeren.
Uit ervaring weten we dat er veel over het hoofd wordt gezien. Zowel tijdens het ontwikkelen als tijdens die laatste uren vooraleer de site online gaat. En geloof ons, zodra je op de knop drukt om hem live te zetten, gaan er nog wel een aantal zaken hun kop opsteken.
Alles voorkomen, dat gaat niet. Maar je kan wel de meeste zaken die vergeten worden en die voor problemen gaan zorgen, opvangen met een goede checklist of drie. En daar zorgen wij voor.

Onze eerste checklist richt zich op al die kleine en grote dingen die tijdens de hectiek van het ontwikkelen en het testen wel eens vergeten worden. Deze fase voorbij? Bekijk dan onze 2de checklist: wat controleren voor je jouw site live plaatst.
Heb jij alles op onderstaande lijst al goed gecontroleerd bij het ontwikkelen?
Onze checklist 1: tijdens de ontwikkelfase van je website
Bekijk de architectuur van je site, en evalueer nuchter de usability van de website. Uiteraard had je dit bij het initiële ontwerp van je site reeds moeten doen, maar we adviseren om deze oefening toch opnieuw te doen. Het laatste wat je wilt doen is je bezoekers in verwarring brengen. Controleer ook of je niet dezelfde fouten hebt gemaakt die in je oude website zaten.
Checklist:
- Komt je bedrijfslogo duidelijk naar voor? Linkt het terug naar de homepage op alle pagina’s?
- Is de navigatie gemakkelijk te vinden? Is deze duidelijk en afgestemd op je publiek?
- Is je aanbod duidelijk? Zijn je bewoordingen goed? Zijn alle boodschappen op je site helder en gepast voor je doelpubliek?
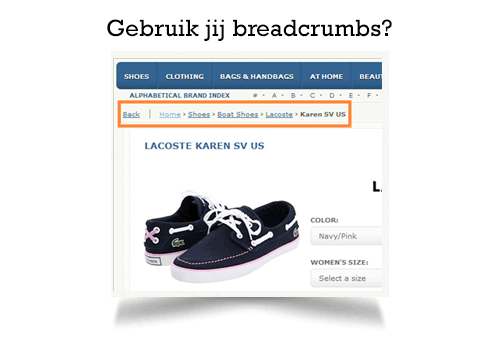
- Kan een bezoeker snel terugvinden waar hij/zij zich bevindt op jouw website? Gebruik je hiervoor aanwijzingen? Helpen je titels hierbij of gebruik je breadcrumbs?

- Onderscheiden links zich (visueel) voldoende van de andere tekst?
- Inhoud: controleer of je een antwoord geeft op de belangrijke vragen die je klanten en potentiele klanten hebben?
- Check of er geen storende elementen op je website staan. Als je een slider gebruikt, zorgt dat die goed getimed is. Niets vervelender dan een bezoeker die een cruciale boodschap mist omdat hij het toevallig niet zag.
- Heb je ook de tijd genomen om je social bedrijfspagina’s (op Facebook, LinkedIn…) te optimaliseren en af te stemmen op je nieuwe site? Zijn ze visueel en inhoudelijk op elkaar afgestemd? Link je er naar vanop je nieuwe homepage?
- Is je blog mooi geïntegreerd in het geheel van de site en – belangrijk - heb je het social sharen van je artikels makkelijk gemaakt?
Alles in orde? Prima!
In ons volgende checklist kijken we naar het moment net voor de lancering van de site. Precies het moment dat je misschien overmoedig denkt dat je er bent, maar dat er toch nog aardig wat dingen kunnen fout gaan.

Johan Vantomme
Managing partner leadstreet ✪ Diamond HubSpot Partner ✪ Top 50 HubSpot Agency worldwide




