Je hebt een berg blogposts op je site. Relevante en goede posts, netjes in de interessesfeer van je doelgroep. Onder die post plaats je een call-to-action, een logisch vervolg op wat je bezoekers aan het lezen zijn. Die linkt naar je landingspagina.
Maar daar gaat het fout: je conversie is niet super, bijvoorbeeld slechts 2%. In deze post geven we je acht optimalisatietips waarmee jij betere actieknoppen kan plaatsen op je landingspagina.
De call-to-action op je landingspagina
Voor we in de details duiken: de terminologie kan verwarrend zijn. Ja, een call-to-action (CTA), letterlijk een ‘aanzet tot actie’, wordt ook gebruikt bij een blogpost waar hij naar je landingspagina leidt. Hier hebben we het expliciet over de actieknop op je landingspagina … en die noemen we ook een call-to-action.
Om bezoekers om te vormen tot leads, moeten ze op jouw CTA klikken. Deze knop zorgt ervoor dat de bezoeker doet wat jij wil bereiken. Of het nu om een rechtstreekse verkoop gaat, het inschrijven voor een seminar of het downloaden van een ebook.
Onze acht tips voor een betere call-to-action op je landingspagina
Deze 8 tips zorgen voor een betere conversie. Laat dat net de bedoeling van jouw landingspagina zijn!
Het design van je actieknop
De call-to-action knop moet een van de eerste elementen zijn die je bezoekers op de landingspagina zien. Je bouwt deze landingspagina tenslotte om meer conversie te behalen. Hoe meer je dit visueel duidelijk kan maken, hoe groter de kans dat iemand op die knop drukt.
Tip #1: Gebruik contrasterende kleuren voor jouw call-to-action knop.
Sterke kleuren zorgen ervoor dat jouw bezoeker onmiddellijk opmerkt wat hij/zij moet zien op de landingspagina. Kleurcontrasten zorgen ook onbewust voor mentale onrust, waardoor we sneller willen beslissen – wat in dit geval een voordeel kan zijn.

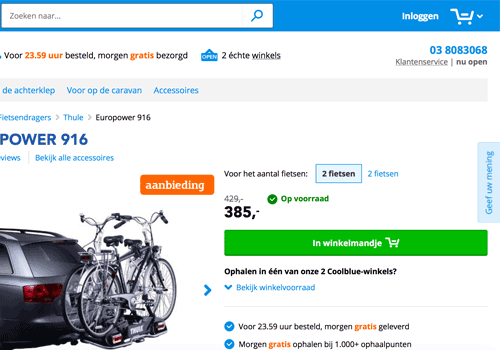
Een goed voorbeeld van contrasterende én complementaire kleuren zijn oranje en blauw. Of groen, een kleur die we natuurlijk positief vinden. Niet toevallig maakt Coolblue daar in het voorbeeld hierboven gebruik van.
Tip #2: Gebruik de kleuren van je huisstijl (met mate)
Sommige marketeers houden graag vast aan hun vaste huiskleuren. Dat kan. Gebruik de kleuren van jouw merk op de landingspagina (herkenning!), maar ga wel voor een contrasterende kleur voor de call-to-action knop.
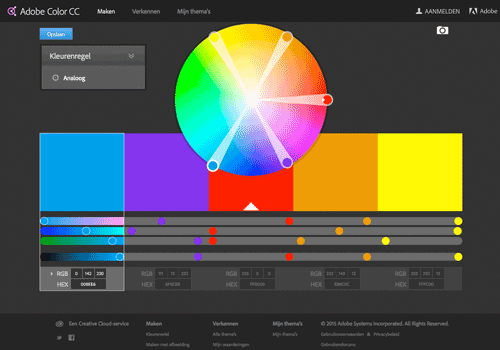
Op zoek naar complementaire kleuren? Ga even langs bij het Color Wheel van Adobe. We hebben er het Coolblue-blauw even in geplaatst - en verrassing: oranje is een standaard complementaire kleur!

Woorden die aanzetten tot actie
We lopen vooruit, maar hét belangrijkste aspect van de actieknop is vaak niet de kleur, grootte of plaats, maar wel de woorden die je gebruikt. Een combinatie van de juiste formulering in de headline van je landingspagina plus een duidelijke actieknop, vertelt je bezoeker helder welke actie je verwacht.
Tip #3: Gebruik korte / eenvoudig te begrijpen / uitnodigende / activerende woorden.
Of je het nu leuk vindt of niet, we hebben allemaal de gewoonte webpagina’s te scannen. En op je landingspagina doen jouw bezoekers net hetzelfde. Hoe beter jij de woorden voor het gewenste gedrag formuleert, hoe beter dit zal weerklinken bij jouw doelgroep.
Beperk het aantal woorden. Eén of twee zinnen kunnen – maar enkel als ze kort zijn. Actie-gerichte werkwoorden doen het goed; ze lokken immers een reactie uit. Gebruik persoonlijke voornaamwoorden zoals 'jou' en 'mij'.
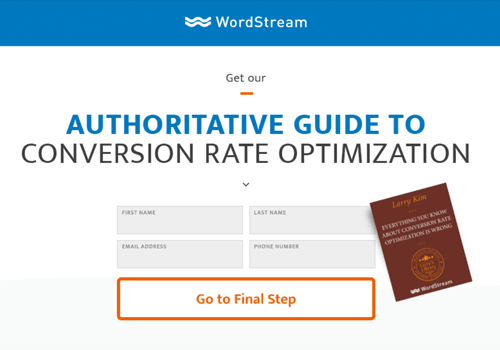
Voorbeeld 1: de actieknop geeft aan dat je een code krijgt toegestuurd bij het klikken

Voorbeeld 3: Download now

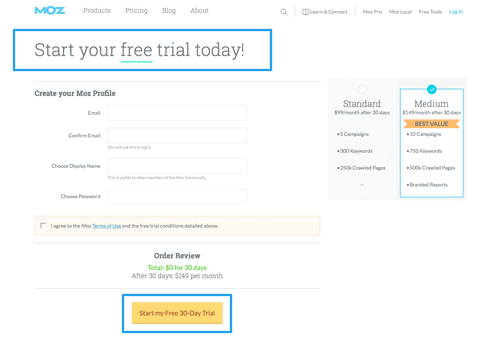
Voorbeeld 4: persoonlijk, en een duidelijke, gecombineerde boodschap in header én CTA

Zorg voor een onweerstaanbaar voordeel
Jouw actieknop schreeuwt, samen met de rest van je landingspagina, het antwoord op de belangrijkste vraag van je bezoeker: “What’s in it for me?”.
Tip #4: Geef het voordeel van je aanbod duidelijk weer
Laat er geen twijfel over bestaan dat de prospect maar beter zijn of haar gegevens achterlaat op jouw landingspagina. Toon dat je te vertrouwen bent en de klant altijd op de eerste plaats zet.

Hoe groot moet je call-to-action zijn?
Wanneer één element op jouw landingspagina groter is dan een andere, dan zal het gewoon meer opgemerkt worden. Daaruit mag je logisch afleiden dat je CTA best groot mag zijn
Tip #5: Verwar opvallend niet met wanhopig
Let wel: je actieknop moet groot genoeg zijn om op te vallen, maar niet zo groot dat de voordelen naar de achtergrond verdwijnen. Je wil bovendien niet wanhopig of hebberig overkomen – daarmee jaag je leads weg.
Waar plaats ik de call-to-action knop?
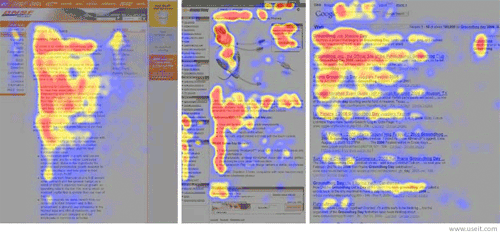
Mensen hebben de gewoonte een website te lezen in een F-patroon, en dat is niet anders voor een landingspagina.

Een logisch advies is daarom je call-to-action knop op de rechter (onder)zijde van je landingspagina te plaatsen, en liefst boven de “fold”. Deze oude uitgeversterm geeft aan wat zichtbaar is voor je de krant openvouwt. Of, bij een website, naar beneden scrolt.
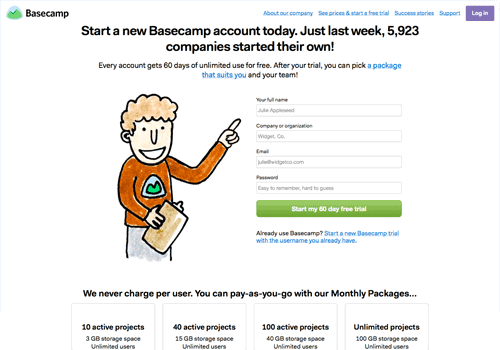
Basecamp, bijvoorbeeld, plaatst zijn CTA netjes boven de fold:

Recent onderzoek toont aan dat deze plaatsing niet altijd de hoogste conversieratio geeft. Om het eenvoudig te stellen, de beste plaats voor jouw call-to-action knop is … waar jouw call-to-action de hoogste conversies oplevert.
Tip #6: Je CTA boven de fold plaatsen is een best practice … maar geen heilig huisje
Test jouw landingspagina om een optimale flow te bepalen. Zorg voor een logica. De call-to-action knop boven de fold houden is daarom niet heilig. Uit tests blijkt dat CTA’s, die pas na enkele scrolls zichtbaar waren, de conversie van die pagina’s beduidend verhoogden. Alles hangt af van je aanbod, de gebruiken van je doelgroep of industrie, de copy van je pagina, …
Weet ook dat veel bezoekers jouw site mobiel bekijken, waarbij het concept van de fold niet zo’n uitgesproken impact heeft als op een desktop.
Stuur je bezoeker naar je CTA
Net zoals bij de layout van een pagina van een magazine, moet de layout van je landingspagina gidsend zijn. Je leidt met je design de aandacht van je bezoekers naar je call-to-action.
Tip #7: Stuur je bezoeker met je layout naar je CTA
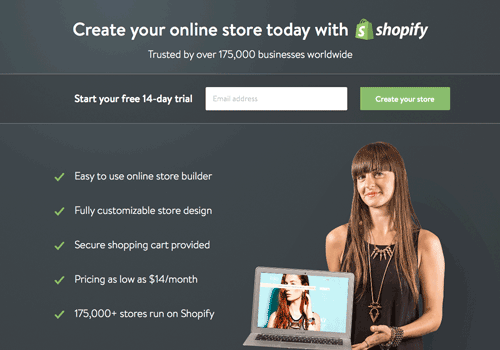
Richtingaanwijzende tips kunnen zowel subtiel zijn, zoals de kijkrichting van een gezicht op de foto, als meer expliciet, zoals een pijl richting de call-to-action.
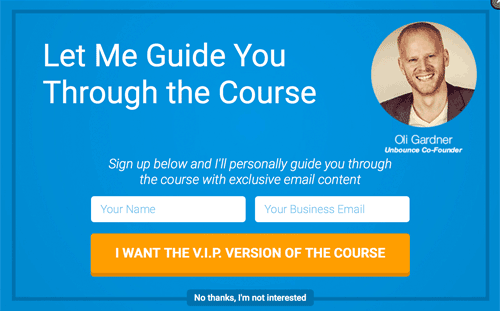
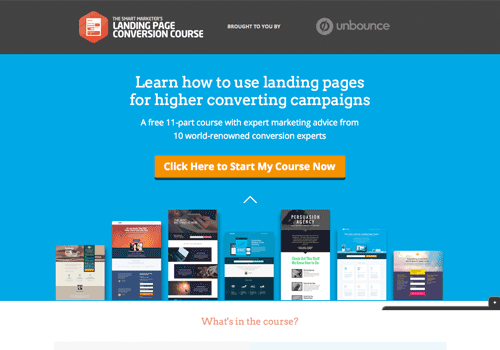
Voorbeeld 1: Unbounce gebruikt een bewegend pijltje, plus de opbouw van de screenshots onder de CTA om de aandacht vast te pinnen

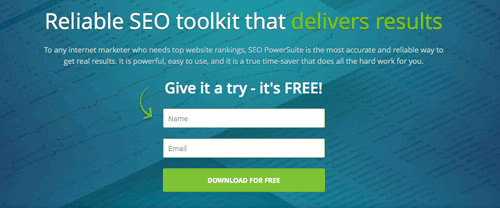
Voorbeeld 2: "Vul hier maar je gegevens in" is wat het pijltje ons zegt

Verleid je bezoeker
Je landingspagina is een verleidingsdans. Niets doet de sfeer verkillen dan een aanbod dat te vroeg komt. Vertel je aanbod rustig, toon je voordelen en maak duidelijk wat het voordeel is voor de bezoeker.
In deze pop-up word je écht wel persoonlijk verleid:Tip #8: Neem de tijd om je doel te bereiken
Test. Test. Test.
Zoals steeds bij tips en best practices is er één gouden regel. Test wat bij jou werkt. Voor elke best practice zijn er altijd fantastische uitzonderingen te vinden.
Conclusie
Een formulier dat ingevuld wordt plus een klik op je call-to-action. Dat is de focus voor je landingspagina. De plaats, kleur, bewoording van je CTA hebben een belangrijk effect op de conversie van je pagina. Bekijk de voorbeelden op deze pagina en gebruik onze best practices op je volgende landingspagina. En test vooral: wat werkt voor jouw doelgroep.
Weten hoe landingspagina's binnen een bredere marketingstrategie passen? Lees dan nu het ebook 'Inbound Marketing'

Johan Vandecasteele
Managing partner leadstreet ✪ Elite HubSpot Partner ✪ Top 50 HubSpot Agency worldwide ✪ 2020 HubSpot Champion User ✪ Member HubSpot Advisory Council EU