Horizontal Timeline
Use this module to show and control a horizontal timeline on your pages.
Example
leadstreet's Horizontal Timeline
Watch leadstreet's lifecycle
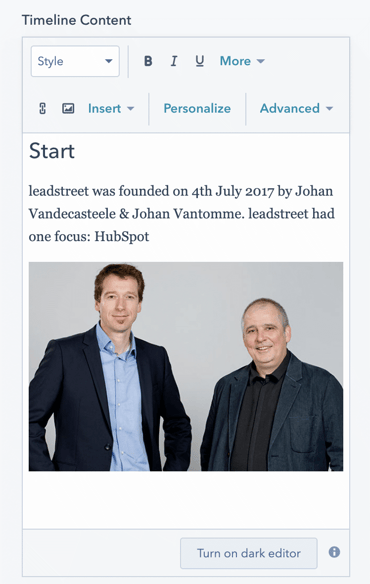
Start
leadstreet was founded on 4th July 2014 by Johan Vandecasteele & Johan Vantomme.
leadstreet has one focus: HubSpot

HubSpot Silver Partner
leadstreet focuses 100% on HubSpot and was one of the first certified partners in Belgium.

HubSpot Gold Partner
leadstreet continued his focus on HubSpot and became the first HubSpot Gold Partner in Belgium.

HubSpot Platinum Partner
leadstreet continued its focus on HubSpot and becomesthe first HubSpot Platinum Partner in Belgium.

modular theme
leadstreet adds the first multilingual theme in the HubSpot marketplace.

HubSpot Diamond Partner
leadstreet continued its focus on HubSpot and becomes the first HubSpot Diamond Partner in Belgium.

popular theme
leadstreet embraces the HubSpot CMS and launches the first multilingual theme in the HubSpot Marketplace.
essential theme
leadstreet builds the essential theme for the new HubSpot Marketplace.
Module icon
Use this icon to drag & drop the module to your page in the essential theme.
Functionalities
Add a horizontal timeline to your webpage.
- Timeline is based on a repeatable element
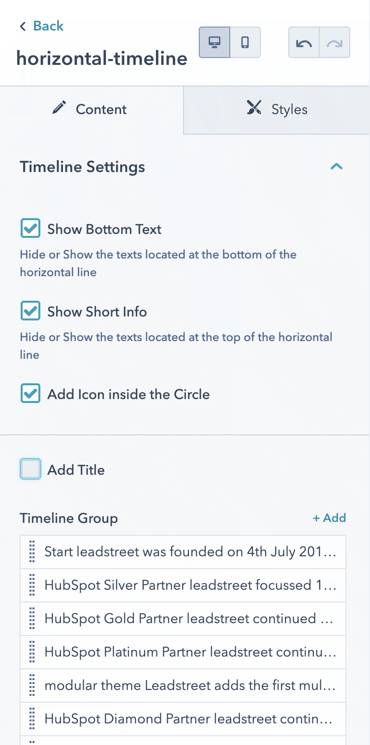
- Define timeline settings,
- Show top text
- Show bottom text
- Add icon
- Add title is needed
- Add image, video, text
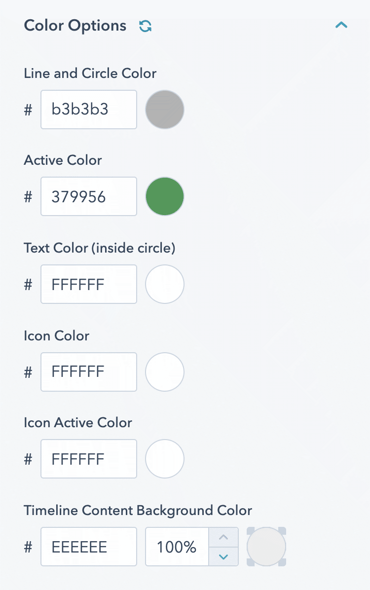
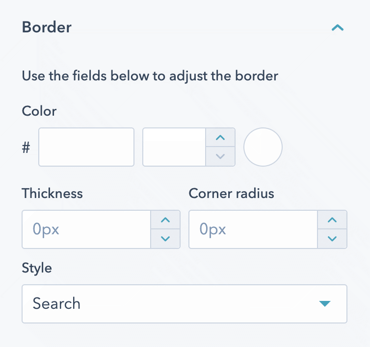
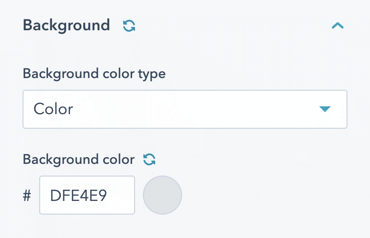
- Change colours, background & borders
- Add Smart rules
- Hide on mobile if needed
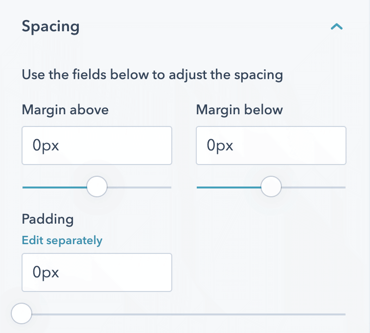
- Style spacing, background, border of module