Before you Start
Each CMS has its own behavior.
Working with a theme does not mean you should not understand some essentials about building a website, web design, creating pages, using images, videos,...
Here we listed some interesting articles and videos.
It will help you build an awesome website!
If you you want to make changes to the theme / templates / modules / files yourself. Just clone the theme on your portal and use the cloned version.
Magazine Theme Documentation

0. Before you start creating pages!
We advise you to clone your theme in the HubSpot design manager and start using the cloned version!
Doing this you will be able to update, add, create,... extra features to the theme in the future.
If you do not start with a copy, you will get stuck at some point
and will need to redo things.
How to clone a theme
1. HubSpot Knowledge Base & 24/7 support
HubSpot has an excellent documented knowledge base and has 24/7 support:
- Knowledge base
If you have a question, search the knowledge base. Visit the knowledge base through the help button at the bottom right of your HubSpot-portal - Help center
Overall help center for your questions - HubSpot status page
Unexpected issue? Check if all HubSpot services are operational
2. HubSpot: CMS
A HubSpot drag & drop theme only works if you have a HubSpot CMS license. You can not use this theme on your own server.
All information on the HubSpot CMS.
4. HubSpot: Create and publish website pages
- Create and publish a page
- Create and publish a page > Types of templates > is a THEME template
- Create and publish a page > Create a new page
- Create and publish a page > Edit an existing page
- Create and publish a page > Edit content in a module
- Create and publish a page > Edit styles applied to your modules
- Create and publish a page > Optimise for SEO
- Create and publish a page > Edit page settings
- Create and publish a page > Preview tour page
- Create and publish a page > Publish or schedule your page
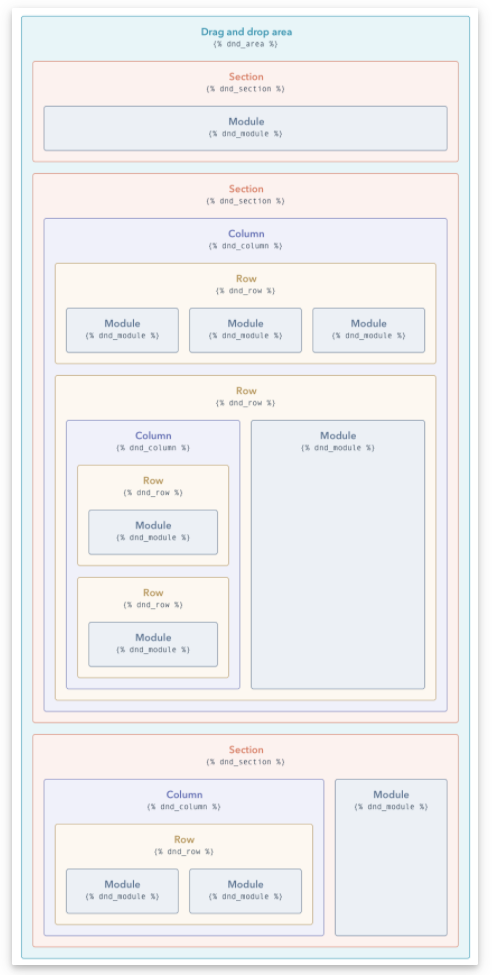
HubSpot drag & drop areas
How HubSpot Drag and Drop Areas work
Drag & drop areas are composed of modules, which are blocks of website content.
These modules may be arranged in horizontal rows or vertical columns.
Rows and columns may be grouped into sections of elements.
By grouping these elements, you can apply background styles to an entire area of your page. You can also drag & drop entire rows, columns, or sections to rearrange your page layout.
- Module: an individual block of website content. You can edit your page's text and images within an individual module.
- Column: a vertical stack of multiple modules or rows. You can move or rearrange columns on your page and apply a background color or style to an entire column.
- Row (*): a horizontal row of modules or columns. You can move or rearrange rows on your page and apply a background color or style to an entire row.
- Section: a group of multiple rows or columns. You can move an entire section or apply a background color or style to an entire section.
Check out this HubSpot knowledge page that explains all functionalities.
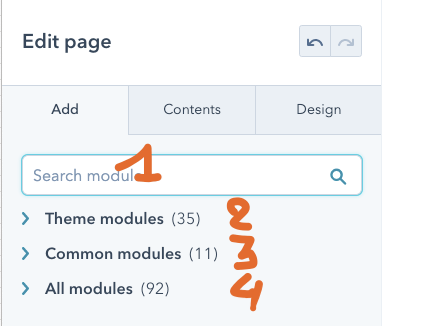
Different modules

- You can search for modules to be used.
- Theme modules are modules developed form especially for the theme
- Common modules are default HubSpot modules such as Rich Text.
- All modules, beware of using these modules, are probably old modules and NO Drag & Drop modules. It's possible that they do not behave correctly.
Section \ Column \ Row \ module hierarchy

(*) creating a row is sometimes hard ;-) but follow these steps, and you will get one
- create 2 cols with a Rich Text module in each
- in the first col, drag an Image module below the Rich Text field
- then clone Image module in the first row using the icon when hovering

